Guide For Page Speed, check Google page speed and web page speed test: Guide For Page Speed:- साइट की गति ( Speed of Site ) वेबसाइट ( website) अनुकूलन का एक महत्वपूर्ण क्षेत्र है, जो search Engine अनुकूलन की दुनिया में काम करने वाले लोगों के बारे में चिंतित हो रही है। 9 जुलाई को Google की Site speed updated को सभी उपयोगकर्ताओं ( All Users )के लिए रोल आउट कर दिया गया है, अब आपकी साइट की गति Site speed और आपकी वेबसाइट के पेज Page Speed की गति का ऑडिट करने का समय है यदि आपने इसे कुछ समय के लिए नहीं किया है।
Guide For Page Speed
What's Next
हालाँकि, वहाँ कुछ अलग साइट गति मैट्रिक्स वहाँ से बाहर हैं [ there are quite a few different site speed metrics out there ] – और यह जानना मुश्किल हो सकता है कि उनके बीच क्या अंतर है, [it can be difficult to know what the difference between them is]और किन लोगों को सबसे अधिक परवाह है,
Page Load Time
यह डिफ़ॉल्ट साइट गति मीट्रिक (default site speed metric) है जिसे Google Analytics रिपोर्ट करता है और जिस पर कई डिजिटल विपणक ( Digital Marketer ) सबसे अधिक ध्यान देते हैं। हालाँकि, यह वास्तव में सबसे उपयोगी नहीं है।
Page load समय का अर्थ है loading के लिए पूरी तरह से समाप्त होने का समय। एक Pageउपयोगी हो सकता है, और तकनीकी रूप से Complete Load होने से पहले भी कार्यात्मक रूप से पूर्ण दिख सकता है।
Users अपने अनुभव के बारे में अधिक ध्यान रखते हैं कि Background में क्या चल रहा है – और मुझे उम्मीद है कि Google को यह तय करने के लिए प्राथमिकता I’d expect Google to priorities देना होगा कि कौन सी वेबसाइटों को उनके नवीनतम अपडेट के साथ दंडित Penalize करना है।
Also See: How to get my website on the first page of google.
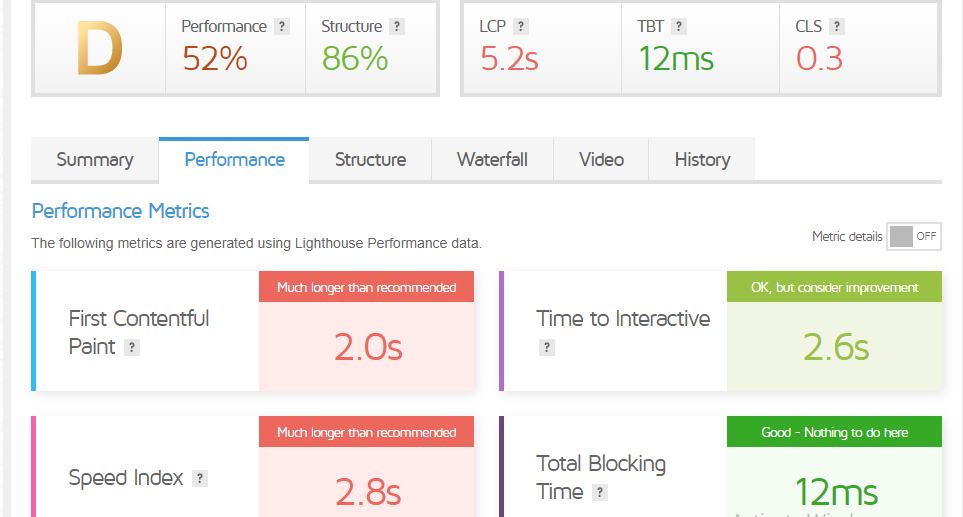
First Contentful Paint पहला कंटेंटफुल पेंट
First Contentful Paint (FCP) : आपके एंग्जायटी मेट्रिक्स Engagement Metrics के लिए वास्तव में महत्वपूर्ण है
( Really Important )- यह अनिवार्य रूप से लोडिंग प्रक्रिया loading process का पहला चरण है first stage जहां उपयोगकर्ता (user) वास्तव में कुछ होता हुआ देखता है।
किसी भी लोडिंग प्रगति Loading Progress को नहीं देखना पेज बंद (Bouncing off the page ) करने के लिए एक सामान्य कारण है –

यदि उपयोगकर्ता (user) कुछ सेकंड के बाद कुछ भी नहीं देख रहे हैं, तो ऐसा होने की संभावना काफी बढ़ जाती है।
Document Interactive Time
यह एक मीट्रिक metric है जो हमें वह बिंदु बताती है जिस पर उपयोगकर्ता user पहले आपके वेबपेज web-Page पर तत्वों elements के साथ बातचीत शुरू कर सकता है। फर्स्ट कंटेंटफुल पेंट First Contentful की तरह, यह मीट्रिक metric उछाल-दर Bounce-rate के साथ अत्यधिक सहसंबद्ध (correlated ) है और इसलिए स्पीड मेट्रिक्स speed metrics में से एक होना चाहिए,

Also See: Mobile First Indexing: How to rank and What You Need to Know – 2021
जिस पर आप सबसे अधिक ध्यान देते हैं।
यह वह चरण stage है जब उपयोगकर्ता user के लिए आपके पेज Page की सामग्री content( कंटेंट ) लोड, दृश्यमान visible और संवादात्मक interactive होती है, लेकिन पूरी तरह से Web-pages लोड होने पर यह बिल्कुल वैसी नहीं दिखाई दे सकती जैसी होनी चाहिए।
अब अन्य प्रकार के लेकिन बहुत ही महत्वपूर्ण मैट्रिक्स
Other useful metrics
Page Size- पृष्ठ आकार
यह पेज Page का कुल आकार total size (in megabytes) of the page (MB मेगाबाइट में ) है। हालांकि यह एक सीधी गति मीट्रिक direct speed metric नहीं है, अगर आप सोच रहे हैं कि आपकी साइट Website धीमी Slow क्यों है और पृष्ठ Page का आकार Page size is bigबड़ा है तो पता करने के लिए कुछ है। एक सामान्य कारण एक ऐसी चित्र image है जिसे ठीक से अनुकूलित Properly Optimized नहीं किया गया है, इसलिए यह पहला स्थान है जो मैं आमतौर पर देखता हूं।
Number of HTTP Requests– HTTP अनुरोधों की संख्या
यह उन फ़ाइलों की संख्या number of files है जो किसी पृष्ठ Page को पूर्ण रूप से लोड करने के लिए अनुरोध Order to load in full करना है। पृष्ठ लोड Page Loads होने पर, ब्राउज़र सर्वर पर HTTP अनुरोध भेजेगा [HTTP requests to the server ]– ये अनिवार्य essentially रूप से ब्राउज़र browser में एक फ़ाइल डाउनलोड करने के लिए अनुरोध [Requests to download a file ] करते हैं।
पृष्ठ Page पर प्रत्येक अलग फ़ाइल को अपने स्वयं के अनुरोध की आवश्यकता होगी, और HTTP काम करने के तरीके के कारण, इन अनुरोधों को प्रत्येक HTTP कनेक्शन के लिए क्रमिक रूप से[ sequentially (one after the other) ] (एक के बाद एक) किए जाने की आवश्यकता है।
इस सीमा के परिणामस्वरूप, फ़ाइल का आकार Size of file कितना भी छोटा क्यों न हो, सर्वर रिस्पॉन्स टाइम server response times और यहां तक कि शाब्दिक गति जिस पर इस डेटा को ले जाने वाली बिजली दुनिया के एक हिस्से से यात्रा Travel कर सकती है, के लिए प्रत्येक अनुरोध every Request में न्यूनतम समय होता है। एक और।
इसलिए आपको किए गए अनुरोधों की संख्या को कम करने की कोशिश करनी चाहिए। भविष्य के लिए देखने का एक अन्य विकल्प HTTP2 प्रोटोकॉल को लागू कर रहा है जो एक कनेक्शन पर एक साथ कई अनुरोध करने की अनुमति देता है allows multiple requests to be made simultaneously on one connection.।
Google स्वयं अपने वेब पेजों Web pages पर बाहरी स्टाइल शीट का उल्लेख नहीं करने के चरम पर जाता है (Google.com होमपेज पर एक नज़र डालें और देखें कि आप पृष्ठ स्रोत Page Source में देखे जाने वाले .cs के कई संदर्भ देखें)। आपको शायद यह दूर नहीं जाना है, लेकिन यह निश्चित रूप से कुछ जागरूक होना है| but it’s definitely something to be aware of!
What Should I do with these metrics? मुझे इन मैट्रिक्स के साथ क्या करना चाहिए?
अब यह हम सभी अच्छी तरह से और बहुत ही अच्छी तरह से जानते हुए कि मैट्रिक्स का क्या मतलब है – लेकिन how should I apply them to my digital marketing campaign मुझे उन्हें अपने डिजिटल मार्केटिंग अभियान पर कैसे लागू करना चाहिए?
मैं दस्तावेज़ के इंटरएक्टिव समय की निगरानी करने Google Analytics to monitor the Document Interactive और आगे के विश्लेषण के लिए उच्च लोड High Load Times वाले किसी भी पृष्ठ Page को चिह्नित करने के लिए Google Analytics का उपयोग करने की सलाह दूंगा।
अधिक विस्तृत रिपोर्ट More detailed report प्राप्त करने के लिए पेजस्पीड इनसाइट्स (या उपलब्ध उपकरणों में से एक) Page speed Insights (or one of the paid tools available) का उपयोग करें, और उसके बाद अनुकूलन Optimization सिफारिशें लागू करें जो यह आपकी वेबसाइट को प्रदान करता है।
एक अच्छा प्रारंभिक बिंदु यह जांचना है कि क्या किसी भी चित्र Images को बुरी तरह से अनुकूलित किया गया है क्योंकि यह कुछ ऐसा है जिसे आप डेवलपर समय में बुक किए बिना खुद को ठीक कर सकते हैं।
साइट की गति site speed आपके डिजिटल मार्केटिंग प्रदर्शन can affect your digital marketing performance को कैसे प्रभावित कर सकती है , इसके बारे में अधिक जानकारी के लिए और जानें कि आप इसे बेहतर तरीके से कैसे मॉनिटर और can better monitor and improve it, सुधार सकते हैं, आज हमारी टीम से संपर्क करें।
Guide For Page Speed, check Google page speed and web page speed test