Mobile First Indexing: मोबाइल-फर्स्ट इंडेक्सिंग का मतलब है कि Google शिफ्ट हो रहा है कि वे कैसे डेस्कटॉप से साइटों के मोबाइल संस्करणों में अनुक्रमित और रैंक करें | How they are indexed and ranked from desktop to mobile versions of sites.
हम एक मोबाइल युग में हैं। number of mobile searches मोबाइल खोजों की संख्या डेस्कटॉप खोजों की संख्या से आगे निकल जाने में पाँच साल से अधिक हो गए हैं। यह Google के लिए मोबाइल पृष्ठों पर आधारित सामग्री को अनुक्रमित और रैंक करने के लिए समझ में आता है क्योंकि अधिक लोग मोबाइल संस्करण देखेंगे।
इस मार्गदर्शिका में, आप सीखेंगे कि यह कैसे जांचा जाए कि Google ने पहले ही आपकी साइट को मोबाइल-पहली अनुक्रमणिका में बदल दिया है या नहीं और कैसे वे इसकी तैयारी करते हैं।
Are you on mobile-first indexing? क्या आप मोबाइल-फर्स्ट इंडेक्सिंग पर हैं?
Mobile First Indexing
What's Next
Google ने 2016 में Mobile First Indexing मोबाइल-फर्स्ट इंडेक्सिंग में बदलाव की घोषणा की। तब से वे धीरे-धीरे इसे अधिक से अधिक साइटों पर ला रहे हैं। मार्च 2021 तक, Google का लक्ष्य है कि हर साइट के लिए मोबाइल-पहली इंडेक्सिंग को रोल आउट किया जाए। दूसरे शब्दों में, उनका सूचकांक केवल मोबाइल होगा।

Mobile First Indexing-एक अधिक विस्तृत समयरेखा है: Here’s a more detailed timeline:
- नवंबर 2016 – मोबाइल-पहली इंडेक्सिंग की घोषणा की गई और कुछ साइटों पर परीक्षण किया गया।
- मार्च 2018 – मोबाइल-पहली इंडेक्सिंग को रोल आउट किया जा रहा है।
- दिसंबर 2018 – मोबाइल-पहले अनुक्रमण पर 50% से अधिक क्रॉल साइटें।
- जुलाई 2019 – नई साइटों के लिए डिफ़ॉल्ट रूप से मोबाइल-पहली अनुक्रमणिका।
- मार्च 2020 – मोबाइल-पहली इंडेक्सिंग पर अब 70% से अधिक क्रॉल साइटें। उन्होंने यह भी घोषणा की कि सितंबर 2020 तक 100% साइटों पर मोबाइल-फर्स्ट इंडेक्सिंग का उपयोग किया जाएगा।
- जुलाई 2020 – कोरोनावायरस मार्च 2021 तक 100% मोबाइल-फर्स्ट इंडेक्सिंग में देरी करता है।
- मार्च 2021 – 100% मोबाइल-फर्स्ट इंडेक्सिंग का टेंटेटिव लॉन्च।
मार्च 2020 में हमारे पास Google की सबसे हालिया जानकारी के अनुसार, 70% साइटें पहले ही मोबाइल-पहली इंडेक्सिंग में बदल चुकी हैं।
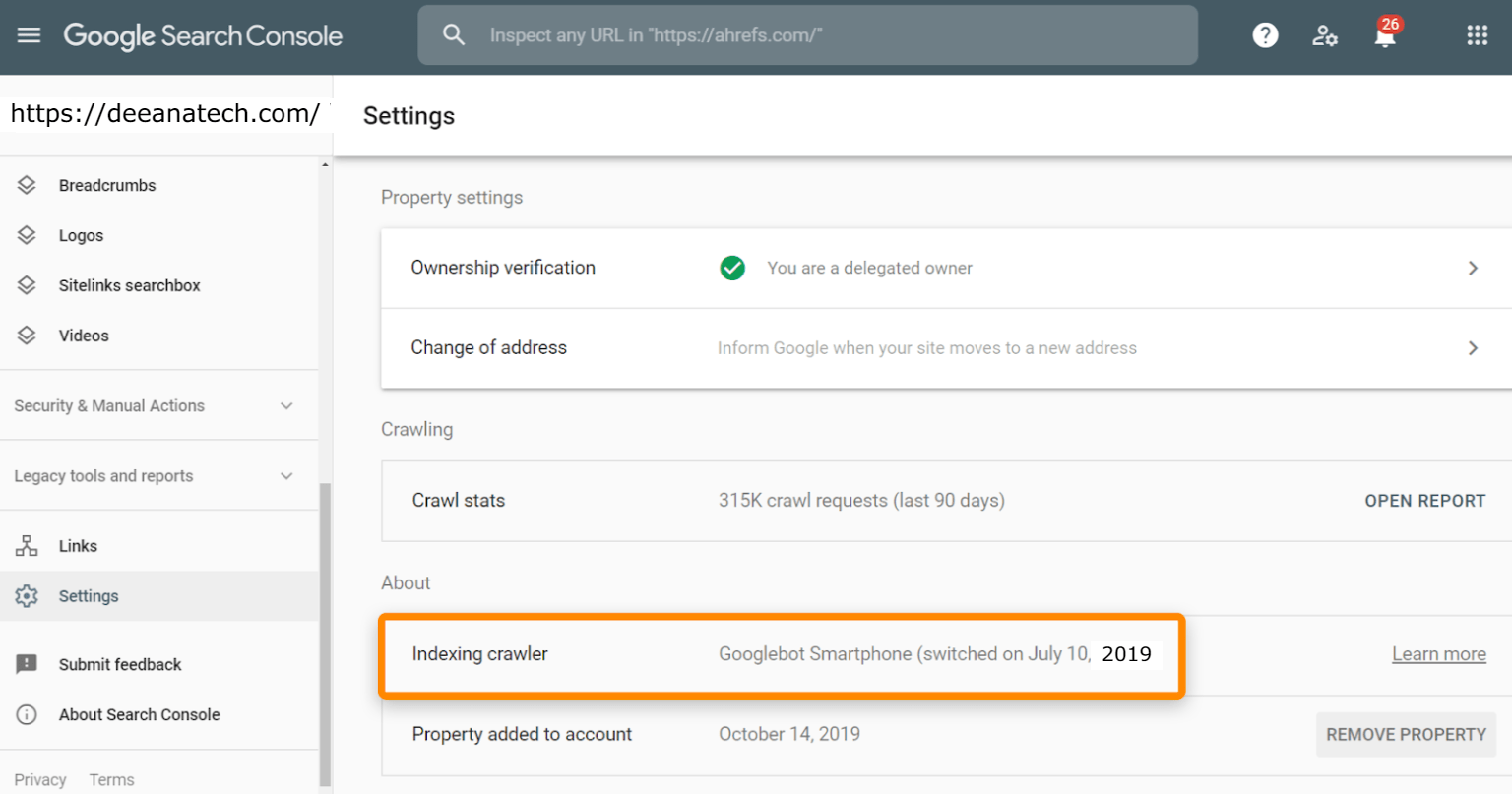
यदि आप उस 70% में Google खोज कंसोल के साथ हैं, तो आप देख सकते हैं। बस “सेटिंग” पर जाएं, जहां वे “अबाउट” सेक्शन में क्रॉलर को पहचानते हैं और आपको बताते हैं कि आपकी वेबसाइट मोबाइल इंडेक्सिंग में कब और कहां स्विच हुई है।
यदि आप अभी भी डेस्कटॉप इंडेक्स पर हैं, तो हो सकता है कि आपके पास एक अलग मोबाइल (m) डॉट) वेबसाइट या एक जटिल वेबसाइट हो। किसी भी तरह से, आप आगे कुछ परेशानियों की संभावना रखते हैं और तदनुसार तैयार करने की आवश्यकता होती है।
How to prepare तैयार कैसे करें
स्पष्ट रूप से स्पष्ट होने दें: Google के पास एक अलग मोबाइल और डेस्कटॉप इंडेक्स नहीं है। एक सूचकांक है, और Google धीरे-धीरे डेस्कटॉप संस्करणों के बजाय साइटों के मोबाइल संस्करणों को अनुक्रमित करने पर स्विच कर रहा है। यह एक समस्या हो सकती है क्योंकि आपके मोबाइल संस्करण पर दिखाई देने वाली सामग्री की गणना Google द्वारा आपको मोबाइल-प्रथम अनुक्रमण के लिए स्विच करने के बाद नहीं की जाएगी।
जैसा कि ऊपर उल्लेख किया गया है, यह आमतौर पर उत्तरदायी साइटों के लिए कोई समस्या नहीं है, लेकिन यह जटिल वेबसाइटों या पुरानी मी old डॉट साइटों (जैसे, m.website.com) का उपयोग करने वालों के लिए एक समस्या हो सकती है।
चलिए कुछ चीजों के माध्यम से चलते हैं जिन्हें आपको एक चिकनी संक्रमण के लिए जांचना पड़ सकता है।
- Technical checks
- Keep important content
- Navigation and links
Technical checks- तकनीकी जाँच
आप यह सुनिश्चित करना चाहेंगे कि आपके मोबाइल साइट पर कई तकनीकी तत्व मौजूद हैं। यदि आपने पहले से ऐसा नहीं किया है, तो एक निशुल्क Ahrefs वेबमास्टर टूल खाता बनाएं और अपनी वेबसाइट को साइट ऑडिट में क्रॉल करें। डिफ़ॉल्ट रूप से, हम डेस्कटॉप उपयोगकर्ता-एजेंट का उपयोग करके आपकी वेबसाइट को क्रॉल करेंगे, जिसका अर्थ है कि हम देखेंगे कि यह डेस्कटॉप पर कैसे दिखाई देता है। प्रोजेक्ट सेट करते समय आप इसे “क्रॉल सेटिंग्स” टैब में बदल सकते हैं या अपनी “प्रोजेक्ट सेटिंग्स” में संपादित कर सकते हैं। बस डेस्कटॉप से मोबाइल में उपयोगकर्ता-एजेंट बदलें।
हमारी सलाह है कि मोबाइल उपयोगकर्ता-एजेंट के साथ फिर से क्रॉल करने से पहले डेस्कटॉप उपयोगकर्ता-एजेंट का उपयोग करके अपनी वेबसाइट को क्रॉल करें। यदि आप ऐसा करते हैं, तो हमारी तुलना सुविधा आपके मोबाइल और डेस्कटॉप साइट की तुलना करेगी और आपको कुछ भी बताएगी जो बदल गई है या यदि कोई come नए ’मुद्दे सामने आए हैं (यानी, मोबाइल पर मौजूद समस्याएं, लेकिन डेस्कटॉप नहीं)।
आप किसी भी मुद्दे के साथ क्या बदलना चाहते हैं, इसकी जांच करना चाहते हैं, लेकिन आप कुछ पृष्ठ टैग जैसे शीर्षक टैग, मेटा विवरण, कैनोनिकल टैग, मेटा रोबोट टैग, hreflang टैग, संरचित डेटा और alt विशेषताओं के साथ शुरू करना चाहते हैं छवियों पर। But you want to start with some page tags such as title tag, meta description, canonical tag, meta robot tag, hreflang tag, structured data and alt attributes on images.
जाँच करने के लिए अन्य चीजें:
Robots.txt
आप जांचना चाहेंगे कि क्या उप-डोमेन के लिए robots.txt फ़ाइल में अलग नियम हैं। ऐसा करने के लिए, yourwebsite.com/robots.txt और m.yourwebsite.com/robots.txt पर जाएं और अंतर खोजें। यदि आप संघर्ष कर रहे हैं, तो इस तरह एक तुलना पाठ उपकरण में दोनों फ़ाइलों को चिपकाएँ।
आप यह भी सुनिश्चित करना चाहते हैं कि आपके सीएसएस, जावास्क्रिप्ट और छवियां सभी साइटों पर क्रॉल करने योग्य हों।
Speed Your Page
Google आपके पृष्ठ की गति को आपके मोबाइल संस्करण के आधार पर मापेगा। इसकी जांच करने के लिए सबसे अच्छी जगह Google खोज कंसोल में “एन्हांसमेंट्स”> “कोर वेब विटाल्स”> “मोबाइल” है।
पॉप-अप, इंटरस्टिशियल और विज्ञापन- Pop-ups, interstitials and advertisements
इसके लिए, आपको नेत्रहीन जांच और यह सुनिश्चित करने की आवश्यकता होगी कि आपके पास बहुत अधिक इंटरस्टिशियल नहीं हैं और वे स्क्रीन के बहुत अधिक भाग नहीं लेते हैं। Google के पास अंतरालीय के लिए कुछ दिशानिर्देश हैं।
मोबाइल डिजाइन सर्वोत्तम प्रथाओं
पाठ आकार, नल लक्ष्य, पैडिंग, आदि आप Google के मोबाइल-फ्रेंडली टेस्ट या “एन्हांसमेंट्स”> “मोबाइल उपयोग” के तहत Google खोज कंसोल के भीतर से जानकारी प्राप्त कर सकते हैं।
Google के पास और भी अधिक मोबाइल-प्रथम अनुक्रमण सर्वोत्तम प्रथाओं के साथ एक उपयोगी लेख है जो जाँचने लायक भी है।
–
यदि आपके पास एक अलग डेस्कटॉप और मोबाइल (m।) वेबसाइट है, तो ऐसा नहीं लगता कि आपकी साइट के मोबाइल (mm) संस्करण से बचने का एक तरीका डेस्कटॉप और मोबाइल दोनों खोज परिणामों में दिखाई दे रहा है, जब Google आपको मोबाइल पर स्विच करता है- पहला अनुक्रमण।
आपका एकमात्र समाधान होगा कि आप m to डॉट को डिस्क्राइब करें और उत्तरदायी बनें या उपयोगकर्ताओं को डेस्कटॉप संस्करण पर पुनर्निर्देशित करने के लिए सशर्त तर्क जोड़ें। सामान्य तौर पर, मी is डॉट जटिल है, और कुछ गलत होने के लिए यह आसान है – विशेषकर जब अन्य तत्वों जैसे कि हरफ्लेंग को जोड़ना। इस बिंदु पर, यदि संभव हो तो इन प्रणालियों को बंद करना सबसे अच्छा है।
Keep important stuff महत्वपूर्ण सामान रखें
आमतौर पर मोबाइल बनाम डेस्कटॉप पर साइट कैसे दिखाई देती है, इसके बीच कुछ अंतर हैं। क्योंकि छोटे स्क्रीन आकार के कारण मोबाइल पर डेस्कटॉप साइट से सब कुछ दिखाना कठिन है।Because it is difficult to show everything from a desktop site on mobile due to the small screen size. साइडबार या मेगा-मेनू जैसी चीजों के लिए कोई स्थान नहीं है, इसलिए मोबाइल साइटें अक्सर डेस्कटॉप साइटों पर मौजूद सामग्री के बिट्स को बाहर कर देती हैं या छिपा देती हैं। So mobile sites often exclude or hide bits of content on desktop sites.
Mobile site content should not be the same as content on your desktop site,
आपकी मोबाइल साइट की सामग्री आपके डेस्कटॉप साइट की सामग्री के समान नहीं होनी चाहिए, लेकिन कोई भी महत्वपूर्ण सामग्री मोबाइल पर मौजूद होनी चाहिए। ईमेल ऑप्ट-इन जैसी चीजों को छोड़ना एसईओ के दृष्टिकोण से बहुत बड़ी बात नहीं होगी, लेकिन चीजों को पूरी तरह से छोड़ देना क्योंकि किसी को लगा कि यह मोबाइल के लिए बहुत लंबा है, नकारात्मक प्रभाव डाल सकता है।
पहले, यदि सामग्री डिफ़ॉल्ट रूप से मोबाइल पर नहीं दिखाई देती है, तो वह दृश्यमान सामग्री से कम गिना जाएगा। यह मोबाइल-पहली अनुक्रमण के साथ बदल गया है, और आपके पास अब टैब किए गए सामग्री जैसे डिज़ाइन विकल्प हैं। Google अब उपयोगकर्ता अनुभव को बेहतर बनाने के लिए छिपी सामग्री को छूट नहीं देता है।
Navigation and link- नेविगेशन और लिंक
संभवतः आपको अपनी साइट के बाहरी लिंक के बारे में चिंता करने की आवश्यकता नहीं है। जब तक आपके विहित टैग सही होते हैं तब तक उन्हें ठीक से समेकित किया जाना चाहिए और आपके मोबाइल पृष्ठों के लिए गिना जाना चाहिए। As long as your canonical tags are correct, they should be properly aggregated and counted for your mobile pages.
आंतरिक लिंक के साथ,With internal link आप यह सुनिश्चित करना चाहते हैं कि आपके मोबाइल संस्करण पर अभी भी सभी महत्वपूर्ण लिंक मौजूद हैं। उदाहरण के लिए, एक मोबाइल साइट ने अंतरिक्ष को बचाने के लिए ब्रेडक्रंब को छोड़ दिया हो सकता है। कुछ साइटें अपने डेस्कटॉप साइट के लिए उपयोग करने की तुलना में मोबाइल के लिए एक छोटे मेनू का उपयोग करती हैं। ये आपकी रैंकिंग को प्रभावित कर सकते हैं क्योंकि वे बदल सकते हैं कि पेजरैंक आपकी साइट से कैसे बहता है।
Mobile First Indexing: How to rank and What You Need to Know –